Angular is one of the prominent open-source frameworks for building web and mobile applications. A new version Angular 9 is the smaller, faster, and easier to use and it will be making Angular developers' life easier.
With Angular 9, the community can benefit from smaller, high-performance applications, and better developer experience. Developers also now have clear syntax and clear project structure.
A key goal of Angular 9 is to make the Ivy compiler available for all apps. The main benefit of Ivy is that it is able to significantly reduce the size of small and large-sized applications.
Angular 9 Features
· Smaller bundles and better performance
· Added undecorated classes migration schematic in the core
· Support for TypeScript Diagnostics Format
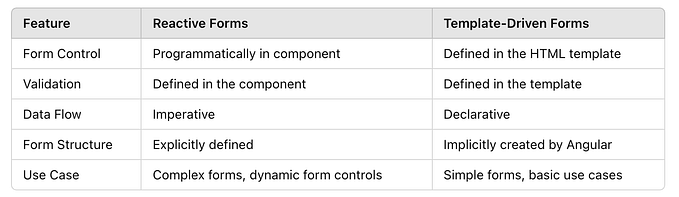
· The formControlName also accepts a number in the form
· Internationalization support for Angular Ivy
· Now allow selector-less directives as base classes in View Engine in the compiler
· Added support selector-less directive as base classes in Ivy and also make the Ivy compiler the default for ngc
· Convert all ngtsc diagnostics to ts.Diagnostics
· bazel: support ts_library targets as entry-points for ng_package
· core: add dynamic queries schematic
· core: Mark TestBed.get as deprecated
· ivy: expose window.ng.getDebugNode helper and also support ng-add in localize package
· ivy: i18n — add syntax support for $localize metadata block
· ivy: i18n — reorganize entry-points for better reuse
· language-service: enable logging on TypeScriptHost
· language-service: provide diagnostic for invalid templateUrls
· language-service: provide diagnostics for invalid styleUrls
Notable Changes in Angular 9
1) Ivy applications:
Previously, in Ivy applications, Hammer providers were included by default. With this commit, apps that want Hammer support must import HammerModule in their root module i.e.
import {HAMMER_PROVIDERS} from ‘./dom/events/hammer_gestures’
2) ServiceWorker:
Remove deprecated option versionedFiles from service worker asset group configuration in ngsw-config.json

3) Performance Improvements
· ivy: don’t store public input names in two places
· ivy: fix creation time micro-benchmarks
· ivy: Improve performance of transplanted views
· ivy: avoid native node retrieval from LView
· ivy: avoid repeated native node retrieval and patching
· ivy: avoid repeated tNode.initialInputs reads
· ivy: move local references into consts array
· ivy: R3TestBed — Do not process NgModuleDefs that have already been processed
Bug Fixes
1) common: update $locationShim to notify onChange listeners before emitting AngularJS events.
2) compiler: return enableIvy true when using readConfiguration.
3) Ivy:
· Get name directly from nativeNode
· Handle empty bindings in template type checker
· In ngcc, handle inline exports in commonjs code
· The ngcc should only index .d.ts exports within the package
· The ngTemplateOutlet error when switching between null and template value
4) language-service:
· Instantiate MetadataResolver once
· Remove ‘context’ used for module resolution
5) Ngcc:
· Handle deep imports that already have an extension
· Ignore format properties that exit but are undefined
For more interesting content on the Angular framework, you can read our Angular blogs.